修了一个发生在 Safari 4.1.3 的 Bug
前两天有个用户报告说他在简书无法写作了,就联系上了他帮他检查。他的问题非常奇怪,几乎没有发现有其他人有同样的问题,同时他也在用 Safari 4.1.3,在 Mac OSX Tiger 上,我也找不到相应的测试机来重现。联系上他之后,我发现他算是简书的一个重度作者,已经在简书创作了 10 万字,所以我很想帮他解决这个问题。
先简单说一下这个问题的背景,简书程序的写作部分是一个 Javascript 的 Single Page Application。为了保证用户如果开了两个编辑界面的情况下,不会互相覆盖内容;简书每次请求写作编辑器页面的时候,都会从服务端生成一个版本号给到前端的写作编辑器,保证只让拥有最新版本号的编辑器保存文章内容到服务端。
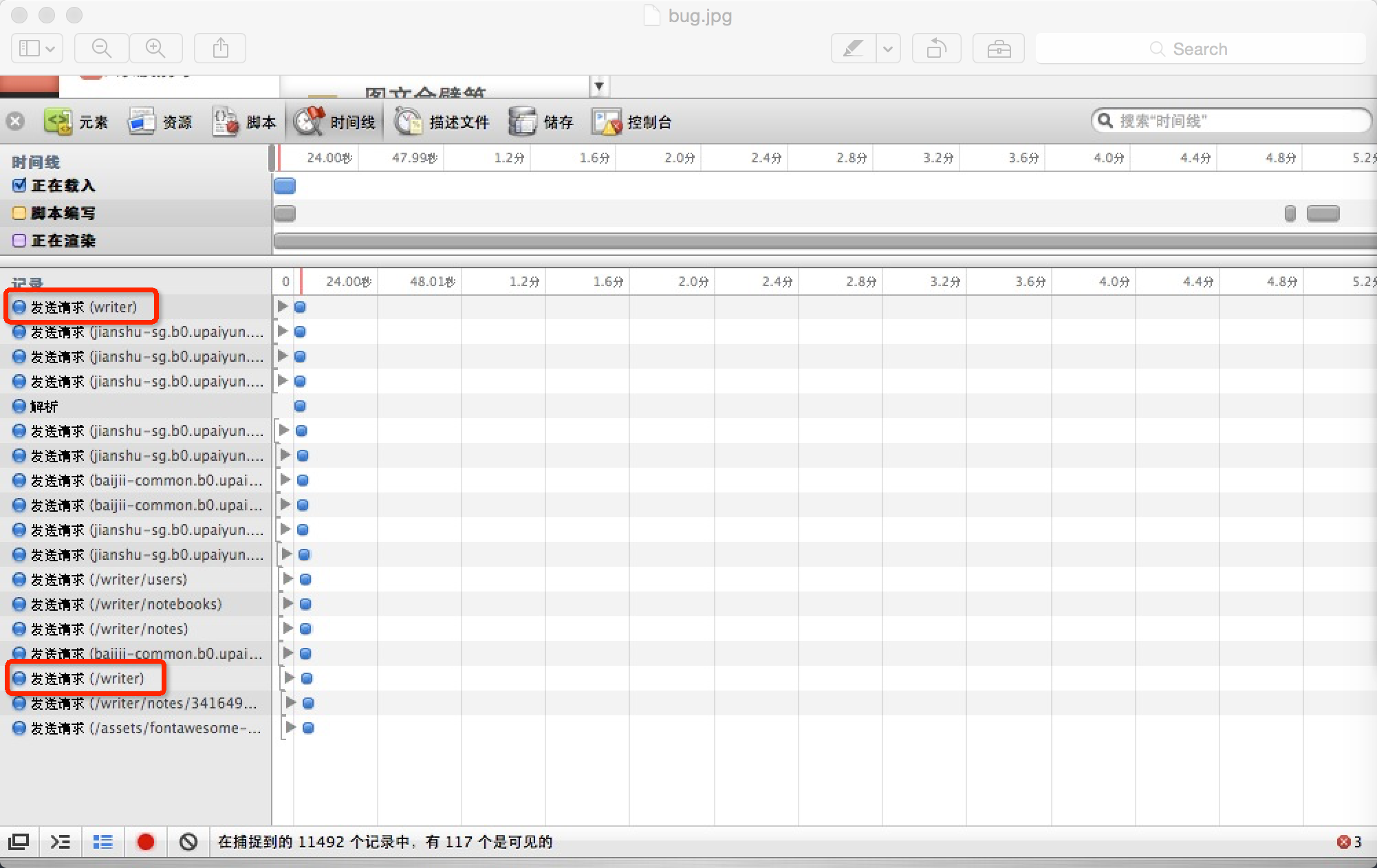
那么在这个用户浏览器里的问题是,每次打开写作界面,当整个 JS Application 初始化完成后会多发一个 GET Request 到写作编辑器的页面 url,这样话就导致了服务端的版本号更新,但是客户端 JS Application 里没有。所以在他的浏览器里,JS App 里的版本号永远旧于服务端的,以致于他永远也无法正常使用我们的编辑器。

其实发现这个问题不算困难,让我纳闷儿的是,我们的这个 JS App 在所有的我试过的浏览器里都跑的很正常,再请求一次导致版本号错误的问题是很明显的,如果有这样的问题我们一定会很快就发现。
在检查过程的中,我经常很自然的冒出想法觉得是用户的浏览器太旧了,不应该管这个 bug(因为 Safari 4.1.3 仅占我们 Safari 用户的 0.1%),应该让用户升级浏览器(用户很不情愿升级或者下载别的浏览器)。不过每每想到这个用户已经在简书写了这么多字,同时再加上奇怪的问题勾引起来的好奇心(在其他浏览器里都好好的,而且十几天前用户用的也好好的),我就还是硬着头皮继续查错。
整个排错的过程很重复枯燥,没有赘述的必要,我就直接进入揭秘环节吧。下面就是有问题的那行代码:
<img src="" class="imagebubble-image" />
这是一个非常普通的img标签,它会显示一个您当前发布文章的长微博缩略图,由于都是动态 JS 来控制的,所以这里的 src 是根据动态获取了之后类似这样 $el.attr('src', url) 填进去的。
在绝大部分浏览器上这都不会出什么岔子,但是在 Safari 4.1.3 上,有了这个空的 src="",浏览器就会多发一次 GET 请求给当前的 url(这个其实是我根据这次问题的情况做出的猜测,由于没有测试机,没有办法做更多的测试来验证。)。我把这个属性去掉,变成 <img class="imagebubble-image" /> 这个用户的问题就解决了,不会出现请求两次 /writer 导致编辑器版本号永远无法匹配的情况了。